material ui drawer under appbar
The Material-UI Drawer component is an essential layout component for everything from navigation links to. November 30 2021 June 8 2021 by Jon M.

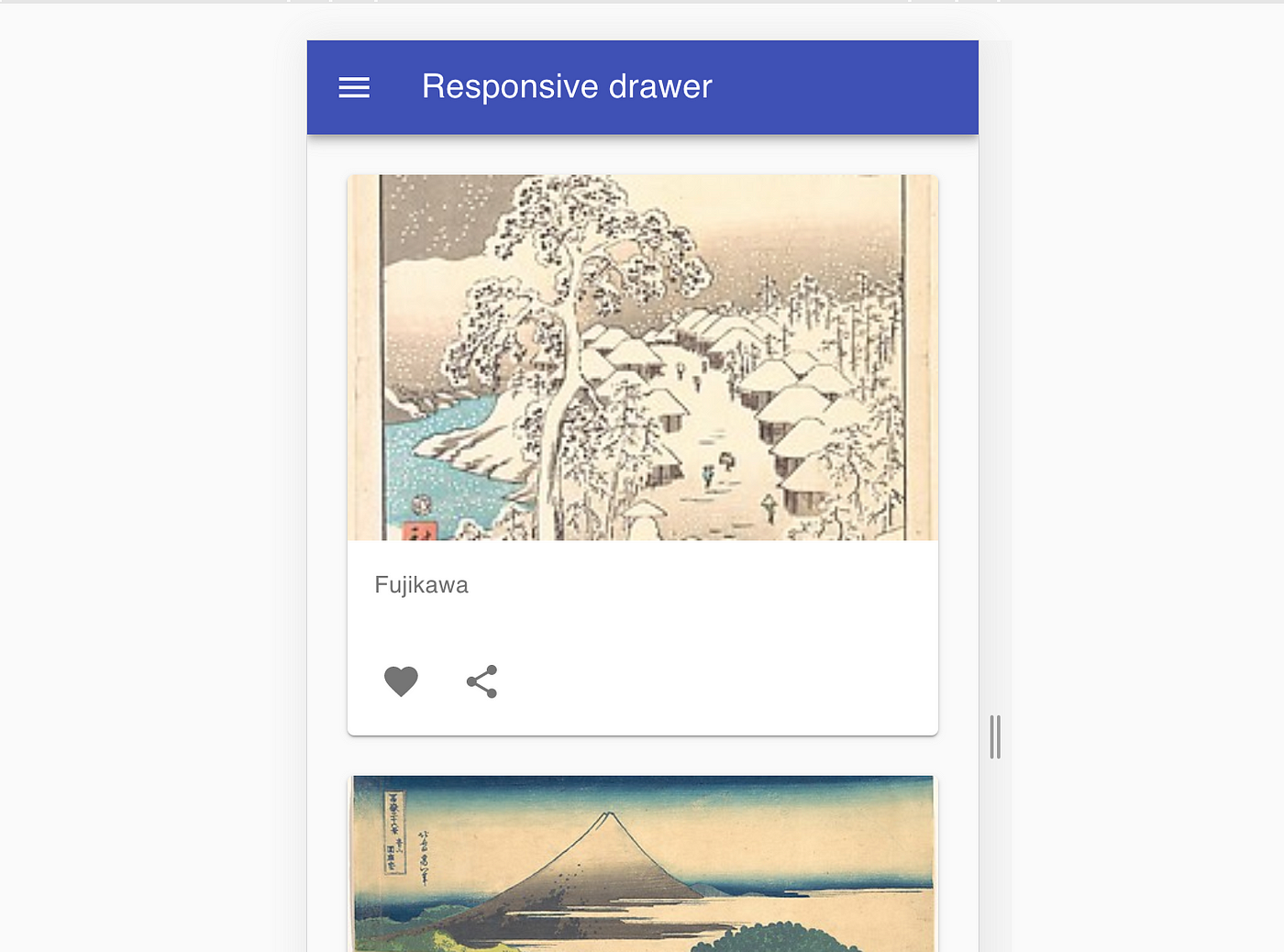
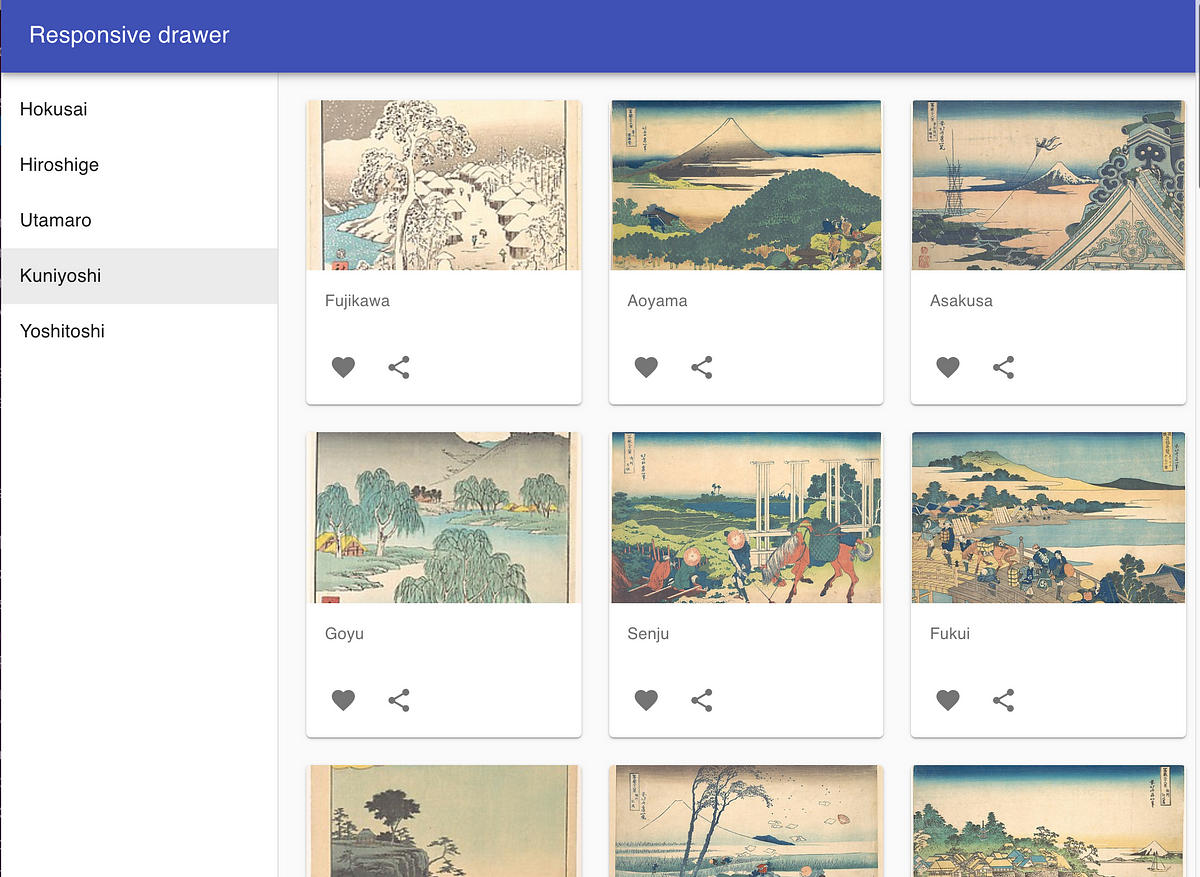
How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
Im struggling trying to render the appbar and drawer as separate.

. You can make the drawer swipeable with the SwipeableDrawer component. How can we place drawer either it is permanent or responsive drawer below the appbar. But with a simple trick you can set drawer layout below the app.
Im struggling trying to render the appbar and drawer as separate. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. Material ui drawer under appbar How to Position a Material-UI Drawer Inside a Div.
The Material-UI Drawer React component is a. Material-UI Drawer Under AppBar. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Some low-end mobile devices wont be able to. A preconfigured Material-UI Drawer nested under an AppBar and inside a div. The pages are rendered inside the layout.
This can cause some part of your content to be invisible behind the app bar. We need two things to accomplish this. We have a tutorial here on Paper if you arent familiar.
Material-UI Drawer Under AppBar. Links to Full Code below. Im just using the standard component widths in material UI - the drawer is.
The AppBar component in Material UI is actually just a Paper component with some special CSS properties. It comes with some shadow underneath it and should appear to be over the Drawer. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.
A that acts as a gutter above the. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.
Read here to understand the Stlying and Positioning. Links to Full Code below. All the examples provided in material-ui-next web page are starts with Appbar.
The main CSS properties. This component comes with a 2 kB gzipped payload overhead. When you add drawer navigation to Scaffold it always shows above the app bar and there is no configuration to set it below.
When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page.

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

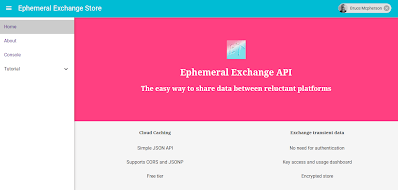
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Material Ui Drawer Under Appbar Video

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Transparent Appbar In Material Ui React Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Material Ui Appbar Not Using Color Defined In The Theme Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

Material Ui Reactjs Appbar Geeksforgeeks

Flutter How To Add Drawer Below App Bar And Set Menu Icon

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Creating A Hamburger Menu Navigation With React And Material Ui 5

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow